Kích thước màn hình di động và máy tính bảng (iPhone, iPad, Galaxy, v.v. ), Phân loại kích thước màn hình của thiết bị iOS – Tạo một ứng dụng đáp ứng với UIKIT cho iOS – OpenClassrooms
Tạo một ứng dụng đáp ứng với UIKIT cho iOS
iPhone 6+, 6s+, 7+, 8+
Kích thước màn hình di động và máy tính bảng
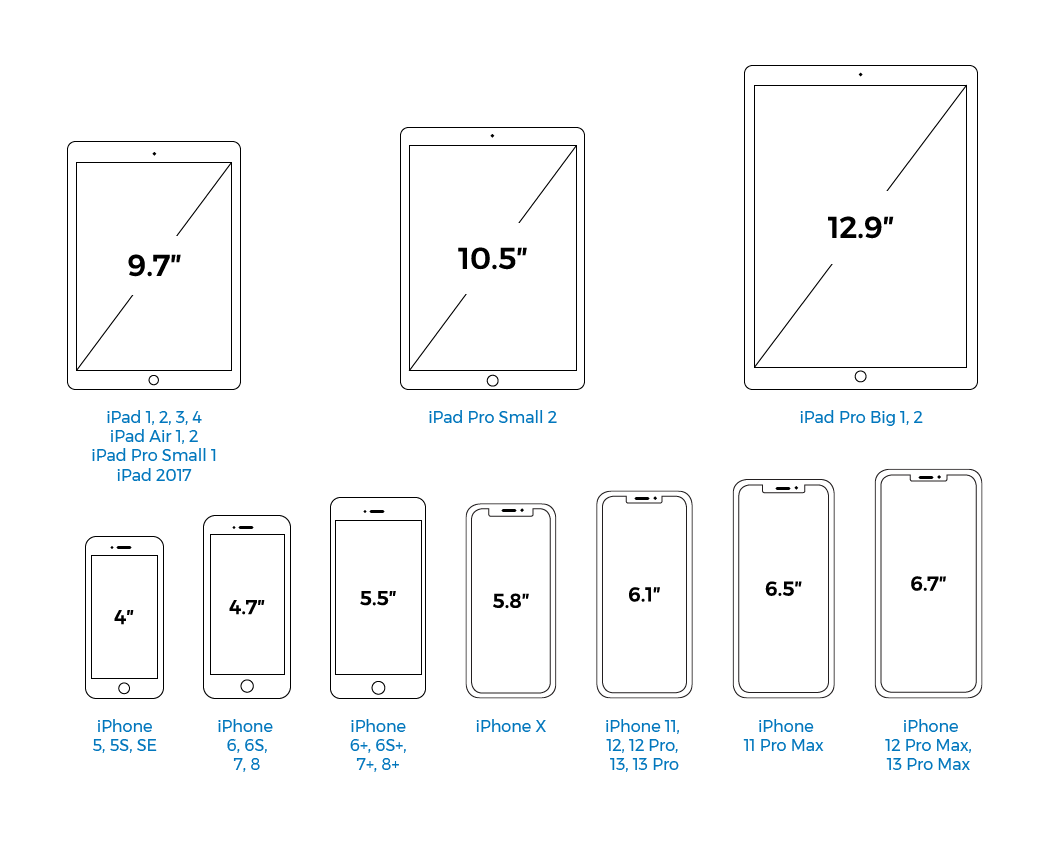
Kích thước và độ phân giải màn hình là hai tính năng thiết yếu để tính đến khi chọn điện thoại thông minh hoặc máy tính bảng. Hình minh họa dưới đây cho phép bạn so sánh trực quan các đơn đặt hàng có độ lớn (Đường chéo trong đương nhiệm và CM) của các kích thước màn hình phổ biến nhất của các thiết bị di động.

Đối với điện thoại thông minh nói riêng, màn hình của các thiết bị di động thường ngày càng lớn. Sự gia tăng kích thước này có những ưu điểm của nó nhưng cũng có những nhược điểm của nó:
- Thoải mái khi sử dụng
Màn hình càng lớn, sẽ càng thoải mái khi sử dụng các ứng dụng, điều hướng web hoặc xem phim và loạt phim. Các phím trên bàn phím ảo cũng sẽ lớn hơn. - Khả năng vận chuyển và khả năng cơ động
Một thiết bị có màn hình lớn sẽ cồng kềnh hơn và ít tiện dụng hơn, đặc biệt là đối với điện thoại thông minh mà thường cần sử dụng cả hai tay để đạt được một số phần của màn hình cảm ứng.
Song song với kích thước, tỉ lệ Màn hình (tỷ lệ chiều cao/chiều rộng) cũng đã phát triển theo thời gian. Sự phát triển này chủ yếu là do dân chủ hóa điện thoại di động “không biên giới”, có nghĩa là không có nút biên giới hoặc tiếp nhận.

Màn hình lớn hơn nhưng nó cũng kéo dài hơn (và với các góc tròn). Định dạng tăng dần từ cổ điển 16/9 lên trung bình là 19.5/9. Bạn cũng sẽ nhận thấy rằng trên nhiều mô hình (đặc biệt là iPhone), một phần của bề mặt hiển thị được nhúng ở phía trên bởi một notch (“notch”) bao gồm các cảm biến, loa và máy ảnh phía trước.
Kích thước điện thoại thông minh
Các phần dưới đây có một Đại diện bảng điều khiển kích thước màn hình Các mẫu iOS và Android phổ biến nhất (đặc biệt là iPhone và Samsung Galaxy).
Thông số kỹ thuật của các mô hình chính


Theo đơn giản, notch trên (notch) đã được thể hiện theo cách giống hệt nhau trên mỗi hình ảnh, nhưng nó có thể khác nhau tùy thuộc vào các phiên bản (12, 13, 14, tối đa, pro, nhiều hơn, v.v.)).
| Người mẫu | Kích thước (inch) | Kích thước (cm) | Định nghĩa (pixel) | Nghị quyết (PPP) |
|---|---|---|---|---|
| Iphone 6 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 trang |
| iPhone 6s | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 trang |
| iPhone 7 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 trang |
| iPhone 8 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 trang |
| iPhone 6 Plus | 5,5 “ | 14 cm | 1920 x 1080 PX | 401 ppi |
| iPhone 6s Plus | 5,5 “ | 14 cm | 1920 x 1080 PX | 401 ppi |
| iPhone 7 Plus | 5,5 “ | 14 cm | 1920 x 1080 PX | 401 ppi |
| iPhone 8 Plus | 5,5 “ | 14 cm | 1920 x 1080 PX | 401 ppi |
| iPhone x | 5,8 “ | 14,7 cm | 2436 x 1125 PX | 458 PPI |
| iPhone XS | 5,8 “ | 14,7 cm | 2436 x 1125 PX | 458 PPI |
| iPhone 11 Pro | 5,8 “ | 14,7 cm | 2436 x 1125 PX | 458 PPI |
| iPhone XR | 6.1 “ | 15,5 cm | 1792 x 828 PX | 326 trang |
| iPhone 11 | 6.1 “ | 15,5 cm | 1792 x 828 PX | 326 trang |
| iPhone XS Max | 6.5 “ | 16,5 cm | 2688 x 1242 PX | 458 PPI |
| iPhone 11 Pro Max | 6.5 “ | 16,5 cm | 2688 x 1242 PX | 458 PPI |
| iPhone 12/13 (mini) | 5,4 “ | 13,7 cm | 2340 x 1080 px | 476 ppp |
| iPhone 12/13 (Pro và Standard) / 14 | 6.1 “ | 15,5 cm | 2352 x 1170 px | 460 ppi |
| iPhone 14 Pro | 6.1 “ | 15,5 cm | 2556 x 1179 PX | 460 ppi |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 PX | 458 PPI |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 ppi |
Độ dài biểu thị tương ứng với đường chéo (tính bằng inch và cm).
Sơ đồ và bảng trên minh họa rõ ràng xu hướng mở rộng kích thước màn hình di động theo thời gian. Ngoài ra, để so sánh chi tiết hơn về các mô hình khác nhau, bạn cũng có thể sử dụng bộ so sánh iPhone (trên trang web Apple).
Với tiêu chí lọc (trang web Baker)
Độ phân giải PPP là gì ?
Đó là về mật độ điểm ảnh của màn hình. Đơn vị PPP thực sự có nghĩa là Pixel mỗi inch (Bằng ppi tiếng Anh, pixel mỗi inch). Do đó, giá trị này cho biết số lượng pixel trên một ngón tay cái có chiều dài (2.54 cm). Nó càng cao, màn hình sẽ càng chính xác.

Màn hình điện thoại thông minh hiện tại (ví dụ như võng mạc Apple) có độ phân giải rất cao và các pixel thường không thể phân biệt được.
Để biết thêm thông tin, hãy xem trang Định nghĩa và độ phân giải màn hình.
Thông số kỹ thuật của các mô hình chính
| Người mẫu | Kích thước (inch) | Kích thước (cm) | Định nghĩa (pixel) | Nghị quyết (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5,8 “ | 14,7 cm | 2960 x 1440 PX | ~ 570 ppi |
| Galaxy S9 | 5,8 “ | 14,7 cm | 2960 x 1440 PX | ~ 570 ppi |
| Galaxy S10e | 5,8 “ | 14,7 cm | 2280 x 1080 PX | ~ 438 ppi |
| Galaxy S10 | 6.1 “ | 15,5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6.2 “ | 15,7 cm | 2960 x 1440 PX | ~ 529 ppp |
| Galaxy S9+ | 6.2 “ | 15,7 cm | 2960 x 1440 PX | ~ 529 ppp |
| Galaxy S20 | 6.2 “ | 15,7 cm | 3200 x 1440 px | ~ 563 ppp |
| Galaxy S21 5g | 6.2 “ | 15,7 cm | 2400 x 1080 px | ~ 421 ppp |
| Galaxy S10+ | 6.4 “ | 16,3 cm | 3040 x 1440 px | ~ 522 ppp |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 ppi |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 ppp |
| Galaxy S21 Ultra 5G | 6.8 “ | 17,3 cm | 3200 x 1440 px | ~ 515 ppi |
| Galaxy S20 Ultra | 6,9 “ | 17,5 cm | 3200 x 1440 px | ~ 511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| Galaxy S22+/S23+ | 6.6 “ | 16,8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17,3 cm | 3088 x 1440 px | ~ 501 ppi |
Độ dài biểu thị tương ứng với đường chéo (tính bằng inch và cm).
Giống như đối thủ cạnh tranh của nó, Samsung cung cấp bộ so sánh điện thoại thông minh (trang web Samsung.com) Để xem sự khác biệt giữa các mô hình khác nhau của chúng (thông số kỹ thuật màn hình nhưng cũng có bộ nhớ, bộ xử lý, kích thước, v.v.)). Thật không may, bạn sẽ chỉ tìm thấy các sản phẩm gần đây nhất của họ.
Với tiêu chí lọc (trang web Baker)
Thông số kỹ thuật của các mô hình chính
| Người mẫu | Kích thước (inch) | Kích thước (cm) | Định nghĩa (pixel) | Nghị quyết (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16,6 cm | 2340 x 1080 px | ~ 394 ppp |
| Redmi (ghi chú) 10/10s | 6.5 “ | 16,5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Note 11/11s | 6.43 “ | 16,3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi note 11 pro / pro+ | 6.67 “ | 16,9 cm | 2400 x 1080 px | ~ 395 ppi |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 ppp |
| Xiaomi 12 Pro / 13 Pro | 6,73 “ | 17,1 cm | 3200 x 1440 px | ~ 522 ppp |
| Xiaomi 13 | 6.36 “ | 16,2 cm | 2400 x 1080 px | ~ 414 ppp |
Độ dài biểu thị tương ứng với đường chéo (tính bằng inch và cm).
Để xem tất cả các thông số kỹ thuật của điện thoại thông minh Xiaomi (phạm vi tương đối rộng), hãy tham khảo trang thông tin của trang web của họ, trong MI.com.
Với tiêu chí lọc (trang web Baker)
Thông số kỹ thuật của các mô hình chính
| Người mẫu | Kích thước (inch) | Kích thước (cm) | Định nghĩa (pixel) | Nghị quyết (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P40 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P30 Lite | 6.15 “ | 15,6 cm | 2312 x 1080 px | ~ 415 ppp |
| P40 lite | 6.4 “ | 16,3 cm | 2310 x 1080 PX | ~ 398 ppi |
| P30 Pro | 6.47 “ | 16,4 cm | 2340 x 1080 px | ~ 398 ppi |
| P40 Pro | 6,58 “ | 16,7 cm | 2640 x 1200 px | ~ 441 ppp |
| P60 Pro | 6.67 “ | 16,9 cm | 2700 x 1200 px | ~ 443 ppi |
| Nova 9 | 6.57 “ | 16,7 cm | 2340 x 1080 px | ~ 392 ppp |
| Nova 9 là | 6,78 “ | 17,2 cm | 2388 x 1080 px | ~ 387 ppi |
| Mate 50 Pro | 6,74 “ | 17,1 cm | 2616 x 1212 PX | ~ 428 ppi |
| Mate X3 (mở ra) | 7,85 “ | 19,9 cm | 2496 x 2224 PX | ~ 426 ppp |
Độ dài biểu thị tương ứng với đường chéo (tính bằng inch và cm).
Để tìm hiểu thêm về kích thước và/hoặc đặc điểm kỹ thuật (kích thước, bộ nhớ, bộ xử lý, pin, cảm biến ảnh, v.v.), bạn có thể sử dụng công cụ so sánh Huawei (trên trang web của họ).
Với tiêu chí lọc (trang web Baker)
Kích thước máy tính bảng
Bạn sẽ tìm thấy bên dưới kích thước màn hình của các máy tính bảng phổ biến nhất trên thị trường (Apple iPad và Samsung Galaxy Tab). Có thể có nhiều biến thể của các mô hình này, nhưng các đặc điểm thường giống nhau.
Thông số kỹ thuật của các mô hình chính

| Người mẫu | Kích thước (inch) | Kích thước (cm) | Định nghĩa (pixel) | Nghị quyết (PPP) |
|---|---|---|---|---|
| iPad mini (thế hệ thứ 6.)) | 8.3 “ | 21,1 cm | 2266 x 1488 PX | 326 trang |
| iPad (thế hệ thứ 9.)) | 10.2 “ | 25,9 cm | 2160 x 1620 PX | 264 ppp |
| iPad (thế hệ thứ 10.)) | 10,9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Air (thế hệ thứ 5.)) | 10,9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Pro 11 “(thế hệ thứ 4.)) | 11 “ | 27,9 cm | 2388 x 1668 PX | 264 ppp |
| iPad Pro 12.9 “(thế hệ thứ 6.)) | 12.9 “ | 32,8 cm | 2732 x 2048 PX | 264 ppp |
Độ dài biểu thị tương ứng với đường chéo (tính bằng inch và cm).
Để biết thêm chi tiết về các mẫu iPad khác nhau (đặc điểm hoàn chỉnh), đừng ngần ngại sử dụng bộ so sánh iPad (trên Apple.com). Bạn sẽ tìm thấy tất cả các hình ảnh, các biến thể theo màu sắc và các thông số kỹ thuật hoàn chỉnh.
Với tiêu chí lọc (trang web Baker)
Thông số kỹ thuật của các mô hình chính

| Người mẫu | Kích thước (inch) | Kích thước (cm) | Định nghĩa (pixel) | Nghị quyết (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22,1 cm | 1340 x 800 px | ~ 179 ppp |
| Galaxy Tab A8 | 10,5 “ | 26,7 cm | 1920 x 1200 px | ~ 216 ppp |
| Galaxy Tab S7 / S8 | 11 “ | 27,9 cm | 2560 x 1600 px | ~ 274 ppp |
| Galaxy Tab S7+ / S8+ | 12,4 “ | 31,5 cm | 2800 x 1752 PX | ~ 266 ppp |
| Galaxy Tab S8 Ultra | 14.6 “ | 37,1 cm | 2960 x 1848 PX | ~ 239 ppp |
Tạo một ứng dụng đáp ứng với UIKIT cho iOS

Để bình tĩnh tiếp cận câu hỏi sàng lọc kích thước màn hình, hãy bắt đầu bằng cách đi xung quanh các kích thước bạn sẽ phải quản lý trong iOS.
Bắt giữ các kích thước màn hình
Chúng ta thường nói về kích thước màn hình trong inch (lưu ý ”), và chúng tôi Đo đường chéo.
Trong iOS, có hai gia đình lớn có kích cỡ:
- Kích thước iPhone;
- Kích thước iPad.
Trong mỗi gia đình có một số kích thước khác nhau, được tìm thấy trong sơ đồ dưới đây.

Thiết bị
Kích cỡ
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Bảng này tóm tắt Mười hai kích cỡ tồn tại trong gia đình iOS với danh sách đầy đủ của tất cả các thiết bị iOS liên quan. Không cần bạn biết tất cả những điều này bằng trái tim. Chỉ biết rằng có sáu kích thước cho iPhone và sáu cho iPad. Và mười hai kích cỡ này, bạn có thể hình dung tất cả chúng trong bảng phân cảnh !
Hình dung các kích thước trong bảng phân cảnh
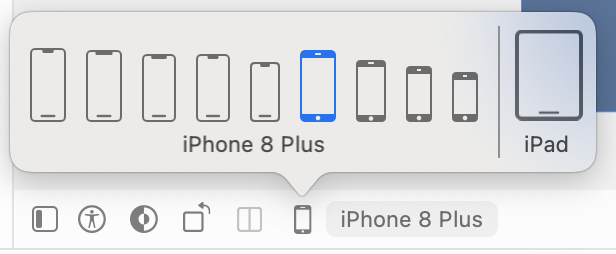
Để thay đổi kích thước của giao diện trong bảng phân cảnh, hãy sử dụng bộ chọn kích thước. Dưới bên trái của bảng phân cảnh, bạn có nút sau:

Nhấp vào nó để tiết lộ bộ chọn kích thước.

Tại đây bạn có thể chọn kích thước bạn muốn hiển thị các giao diện của bảng phân cảnh của mình. Theo mặc định, kích thước là của iPhone 8 Plus, nhưng bạn có thể thay đổi điều này như bạn muốn.
Tôi mời bạn chơi một chút với các kích cỡ khác nhau. Có ba cài đặt có thể:
Kích cỡ
Kích thước màn hình cho phép bạn chỉ cần chọn kích thước màn hình bạn muốn xem.
Có tám kích thước cho iPhone, nhưng chỉ có một kích thước cho iPad ! Họ đã quên mất?
Nhìn thấy tốt ! Với mười hai kích cỡ có sẵn trong tất cả, Apple muốn tránh hiển thị danh sách quá dài. Nhưng hãy cố gắng nhấp vào iPad ở bên phải danh sách, nó sẽ được cập nhật ngay lập tức bằng cách hiển thị iPad, Magic có sẵn !
Hướng dẫn
Bạn có thể quyết định hiển thị hướng cảnh quan hoặc định hướng chân dung bằng cách áp dụng một vòng quay cho màn hình:

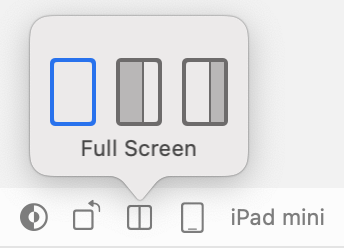
Thích ứng
Nếu bạn chọn một trong các iPad trong bộ chọn, cài đặt thứ ba có sẵn: thích ứng.

Thật vậy trên iPad, hai ứng dụng có thể được hiển thị bên cạnh nhau. Apple gọi chế độ xem chia này. Đột nhiên, ứng dụng sẽ không còn lấy toàn bộ màn hình nữa, do đó cần phải cung cấp sự thay đổi về kích thước của giao diện trong trường hợp này. Và đó là với cài đặt Thích ứng có thể được hiển thị nó.
Tóm tắt
- Có mười hai kích thước màn hình khác nhau cho các thiết bị iOS: bốn cho iPad và tám cho iPhone.
- Như với chế độ xem trước, trong chương trước, bộ chọn kích thước cho phép bạn trực quan hóa những gì ứng dụng của bạn trực tiếp trên các thiết bị khác nhau trong bảng phân cảnh. Và bạn có thể thấy điều đó ngay khi chúng tôi rời khỏi iPhone 8 Plus, nó không thuyết phục lắm !
Từ trò chơi tiếp theo, chúng tôi sẽ bắt đầu giải quyết vấn đề này ! Nhưng trước khi lặn, hãy kiểm tra các kỹ năng của bạn trong bài kiểm tra. �� Hẹn gặp lại bạn !